The Markup languages that get transformed into a website.
Edit
This content is open source. Help improve it.
- [The_web_standards_model_-HTML_CSS_and_JavaScript](https://www.w3.org/wiki/The_web_standards_model-_HTML_CSS_and_JavaScript)
Markdown
TOML - YAML - JSON
Just this for now, will get deeper with structured data, later on.
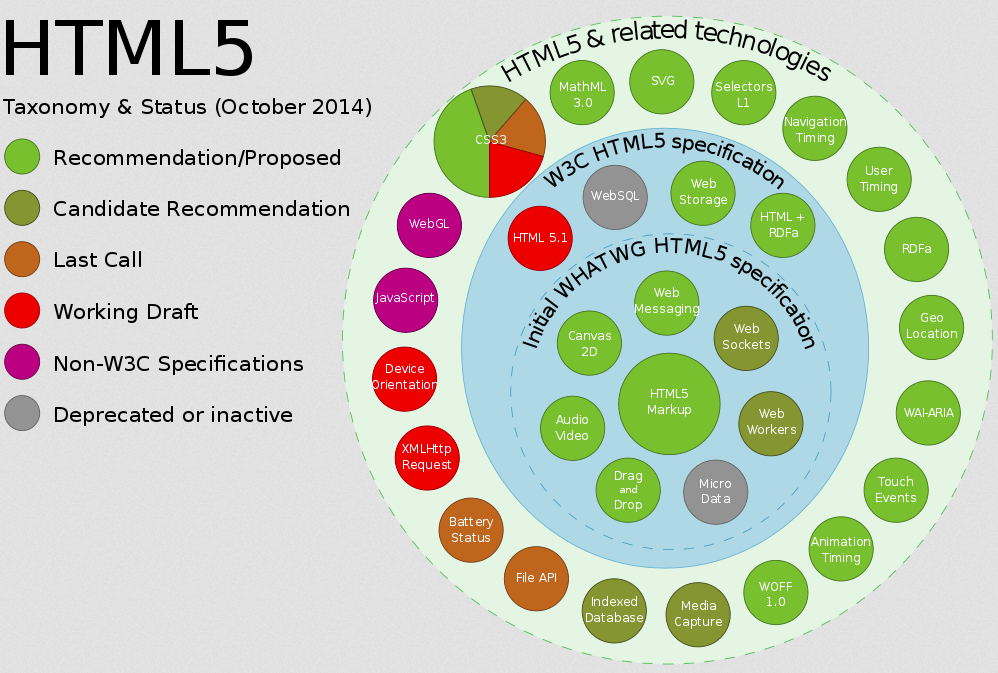
HTML
- htmldog.com - HTML5 Beginner Tutorials
- Learn web development - developer.mozilla.org
- Learn Enough HTML to be Dangerous
Color
Unicode
Meta Tags
CSS
Bootstrap
Bootstrap is a small responsive css framework that minimizes the effort required to deal with all that by hand. You could use it when building from the ground up, or with a simple theme that doesn’t have much styling… just starting to learn about this.